團隊成員
- UI 設計師 (我) × 1
- UX 設計師 × 1
- 產品經理 × 1
- 前端工程師× 5~7
- 後端工程師 × 1~2
- QC × 1
2017/01 ~ 2019/08
仍在持續優化迭代,由於我已離開 KKday,所以目前線上版本可能已經和我先前設計的版本有些許不同。
團隊在 2017 年中左右開始進行敏捷式開發,各職能角色也從原本散在各部門,轉變為統一在「Web Squad」中,開發流程也持續迭代,直到找到我們團隊最適合的方式。在我離開之前,我們的開發流程是:
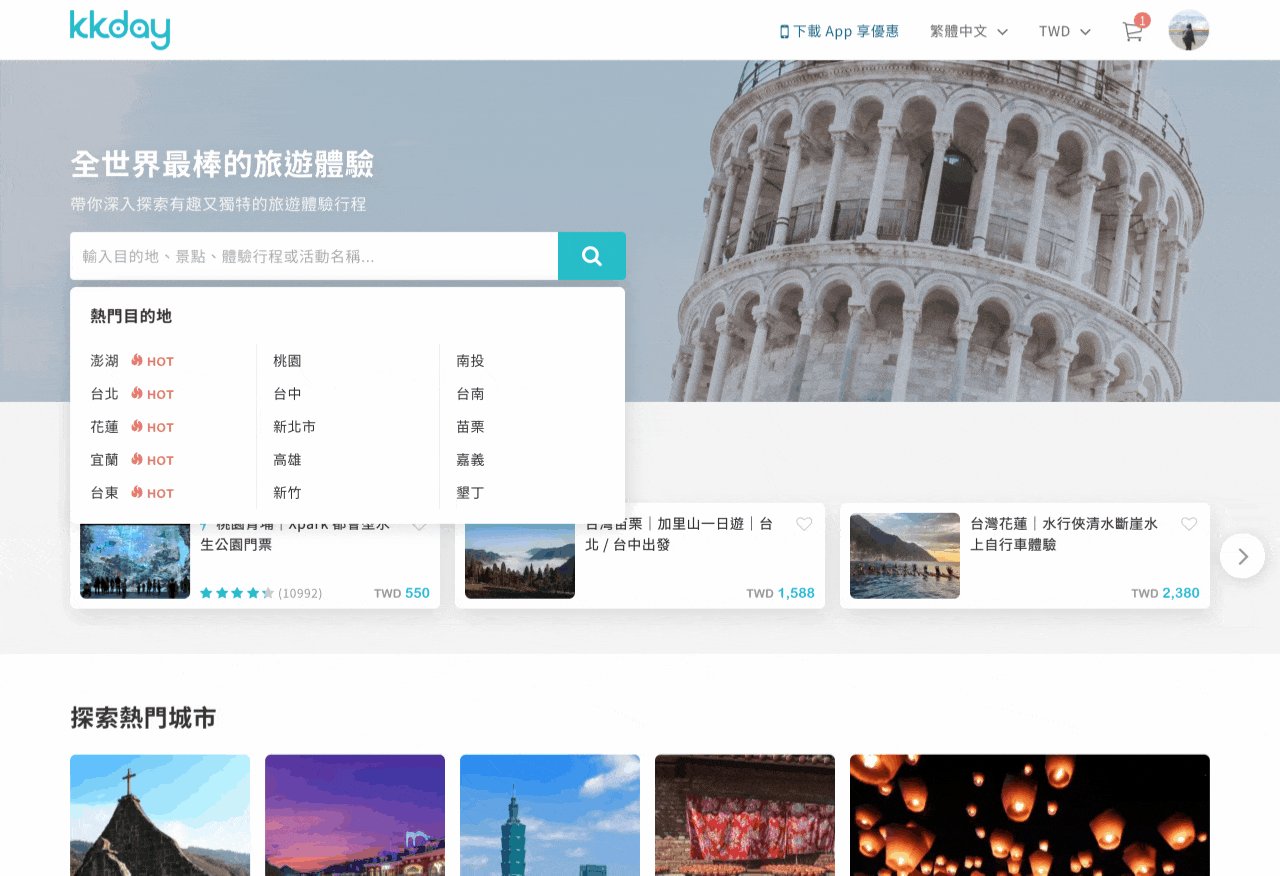
( 開發流程非完全線性,此為順利狀況下的流程圖,中間偶爾會來來回回,或省略 )舊版的搜尋功能和行銷 Banner 疊在一起,且使用按鈕呈現而不是文字框,搜尋功能不夠明確。另外,首頁的功能主要是希望使用者瀏覽城市和商品,但點擊搜尋鈕後搜尋視圖佔據全版面,中斷使用者的瀏覽,且城市選單操作方式不友善,步驟過於繁瑣。
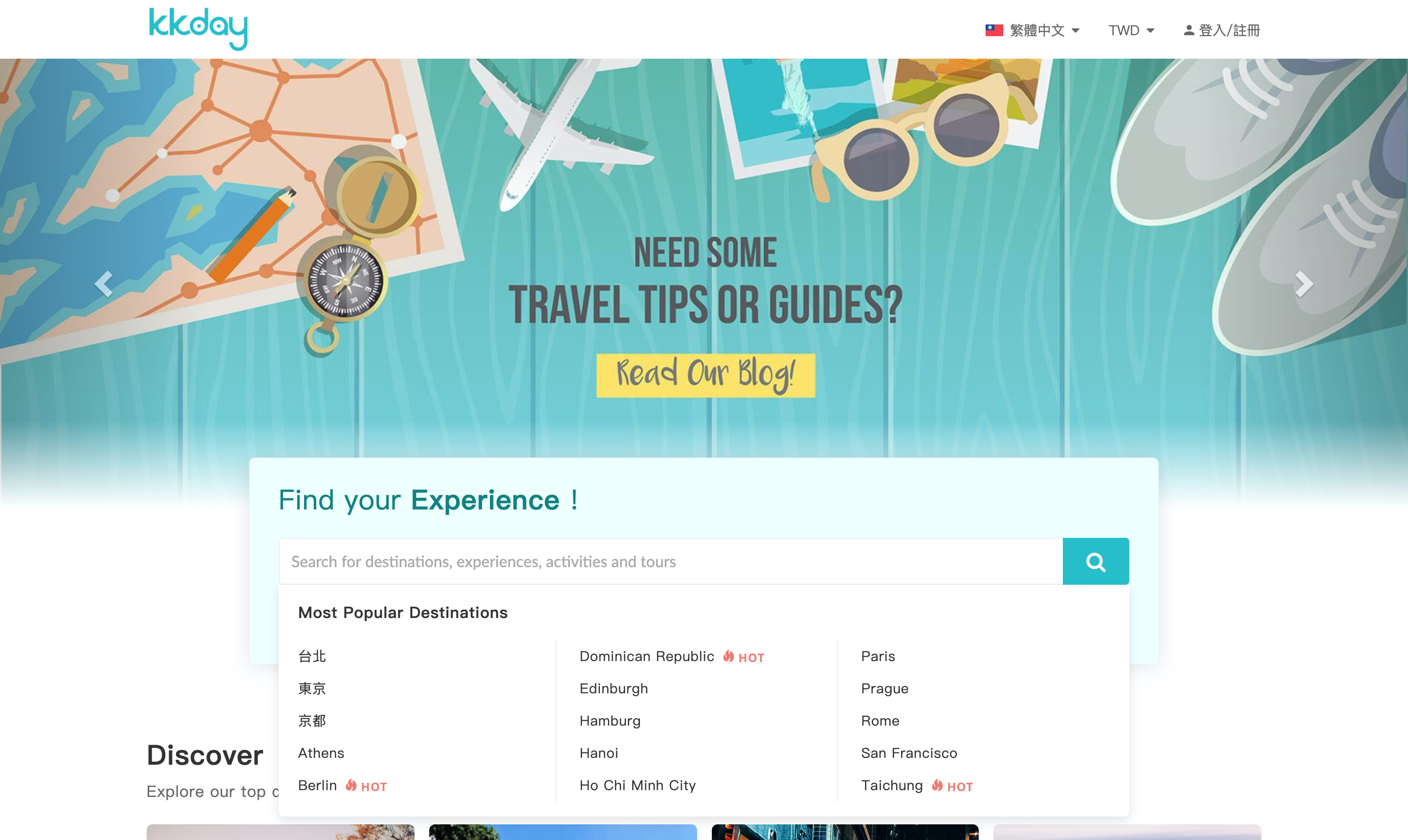
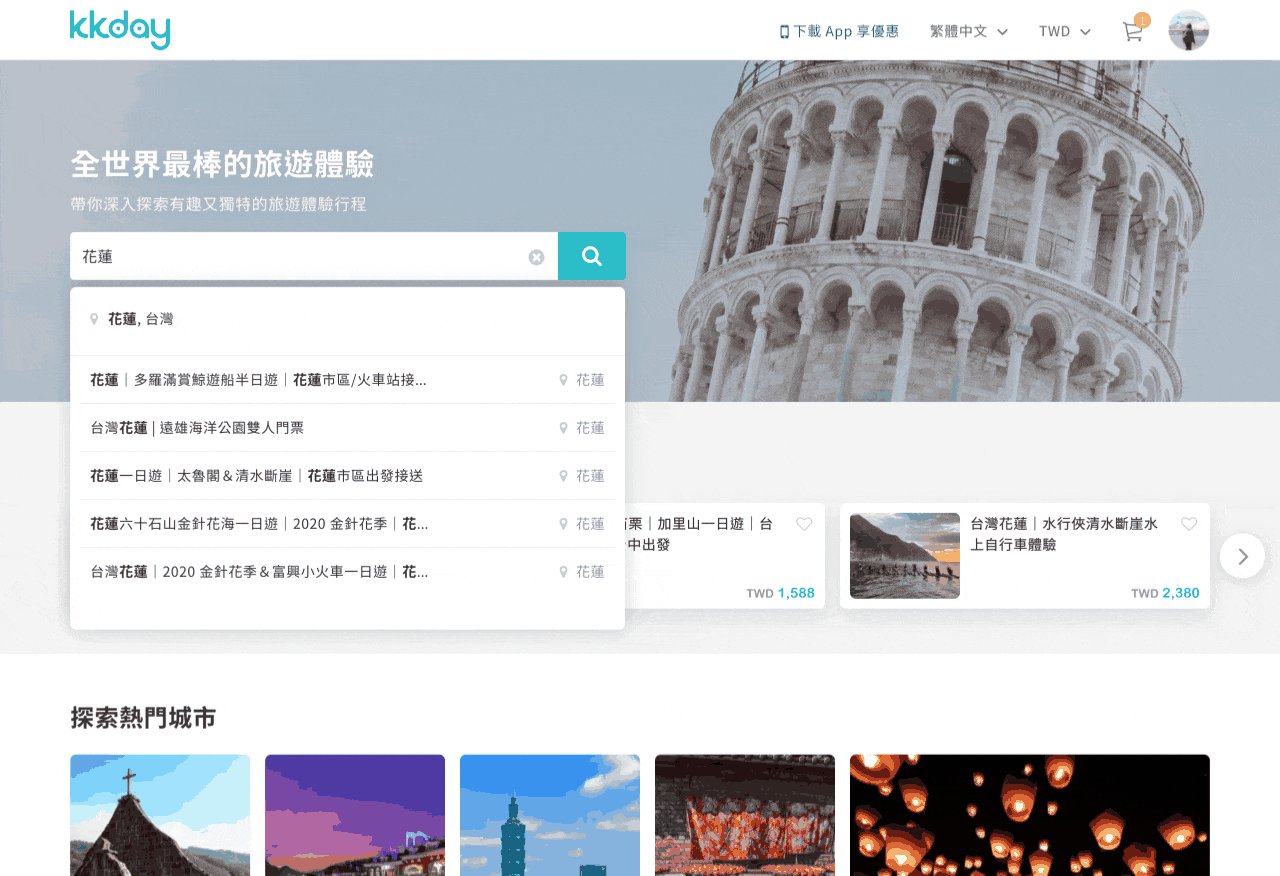
為了讓搜尋功能更明顯,且不打斷使用者瀏覽,我們決定在首頁直接放上搜尋文字框,而我透過卡片式設計讓搜尋區塊更突出。另外,我們也改用下拉選單呈現推薦結果。
我們還發現,大部分使用者是透過打字搜尋欲前往的城市進入商品列表頁,而不是從城市選單點擊,所以我們將原本多層的城市選單移除。

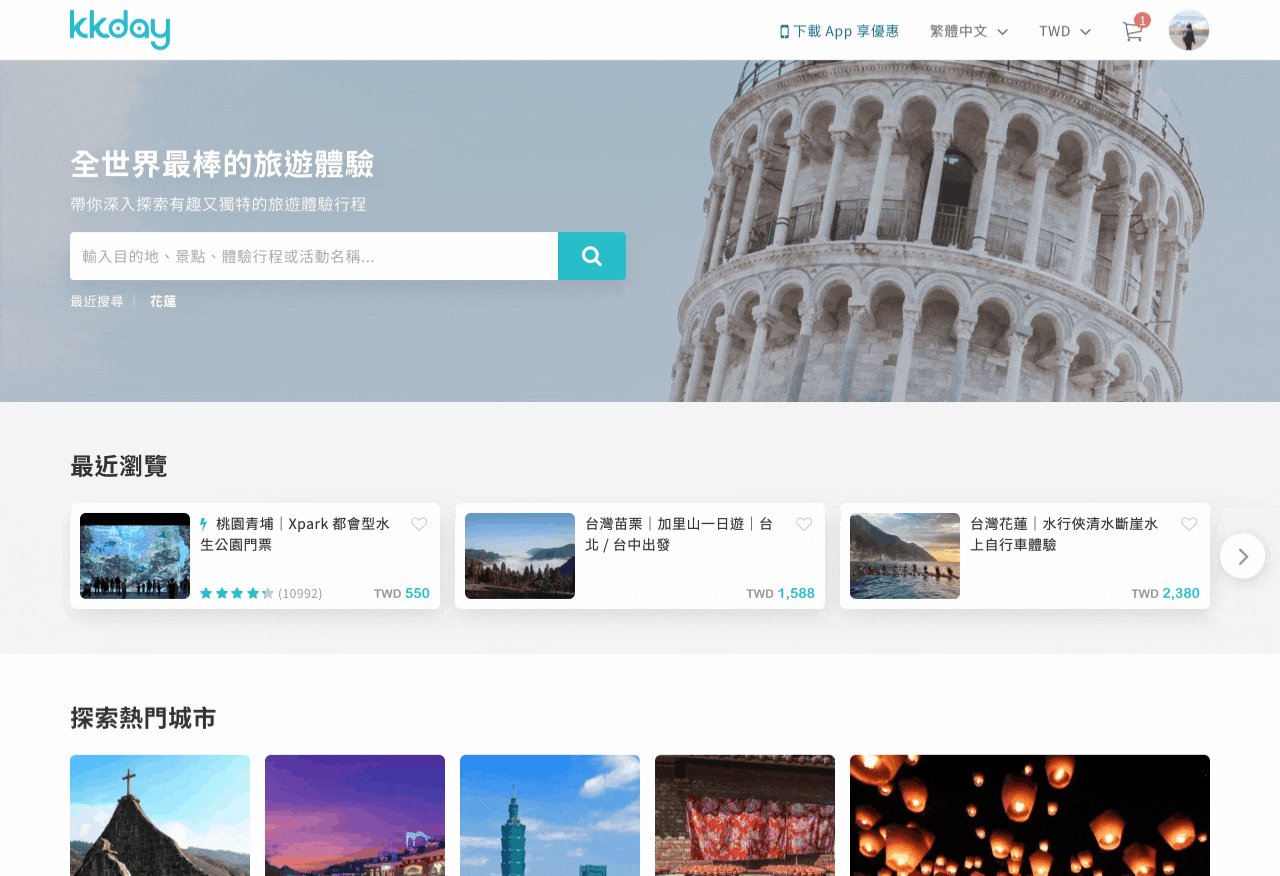
第一版優化上線之後,我們仍持續追蹤首頁的使用者數據,我們發現,搜尋欄位的點擊數遠大於下方城市、商品,由此得知大多數使用者進到 KKday,都是以搜尋為主要導航工具,鮮少透過瀏覽的方式進行探索。我們推測原因是大部分使用者都是已經決定要到某地旅行才到 KKday,在有明確目的地的情況下,自行搜尋是最快的方式,因此我們決定將搜尋和行銷活動區塊分開,減少視覺干擾,讓使用者一進入首頁可以更明確看見搜尋欄位,且將使用者最近瀏覽的幾個商品也加入首頁,讓使用者不需要回憶並搜尋之前瀏覽過的商品,減少記憶負擔。
在 Banner 的設計上,我選用了幾張城市照片當作底圖,並且以右側擺放單一主角的構圖為主,以突出左側的搜尋區域。

最近瀏覽、行銷 Banner、城市和推薦商品卡片,皆使用不同的卡片版型,以分隔出三者的差異,讓使用者更清楚知道有不同類型的資訊。

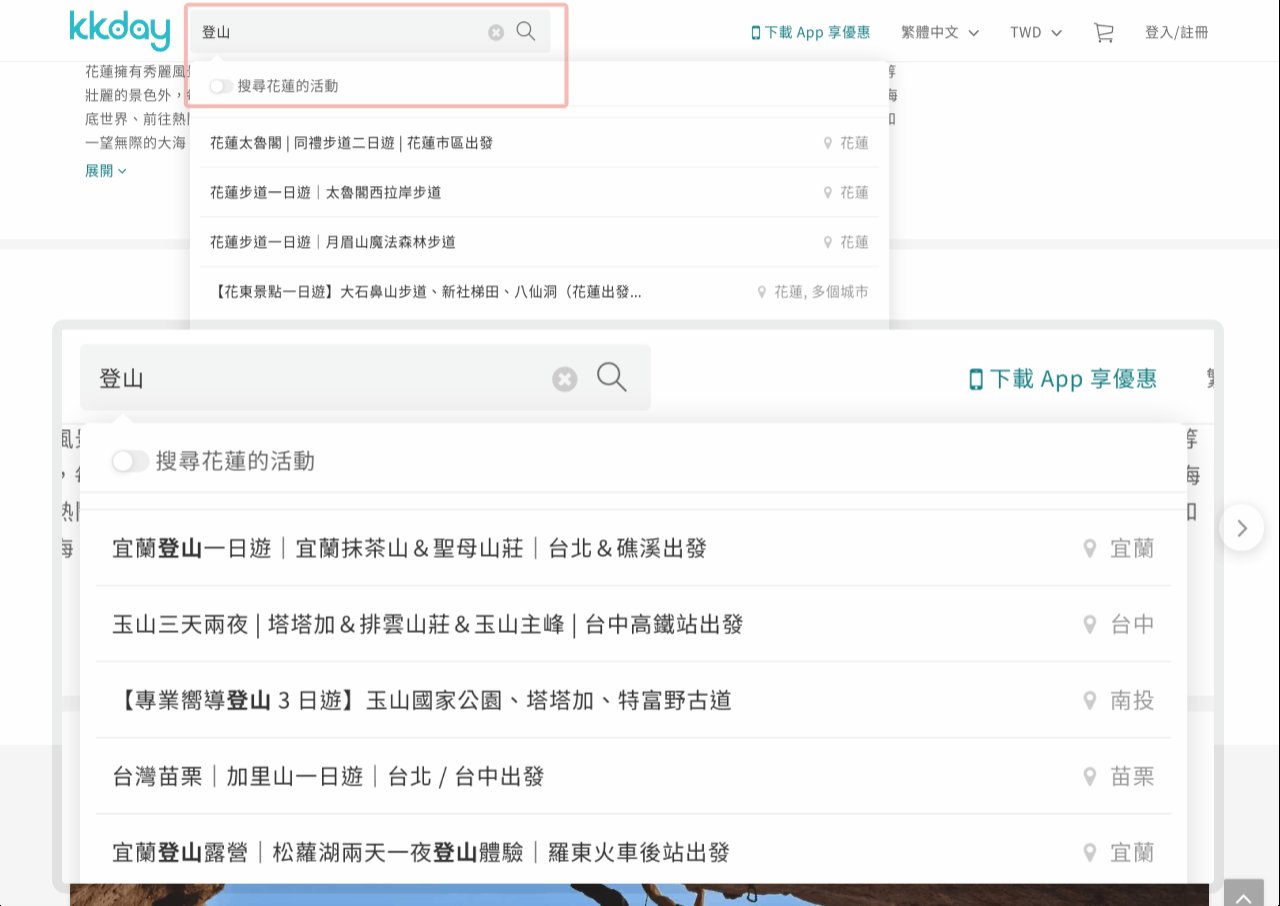
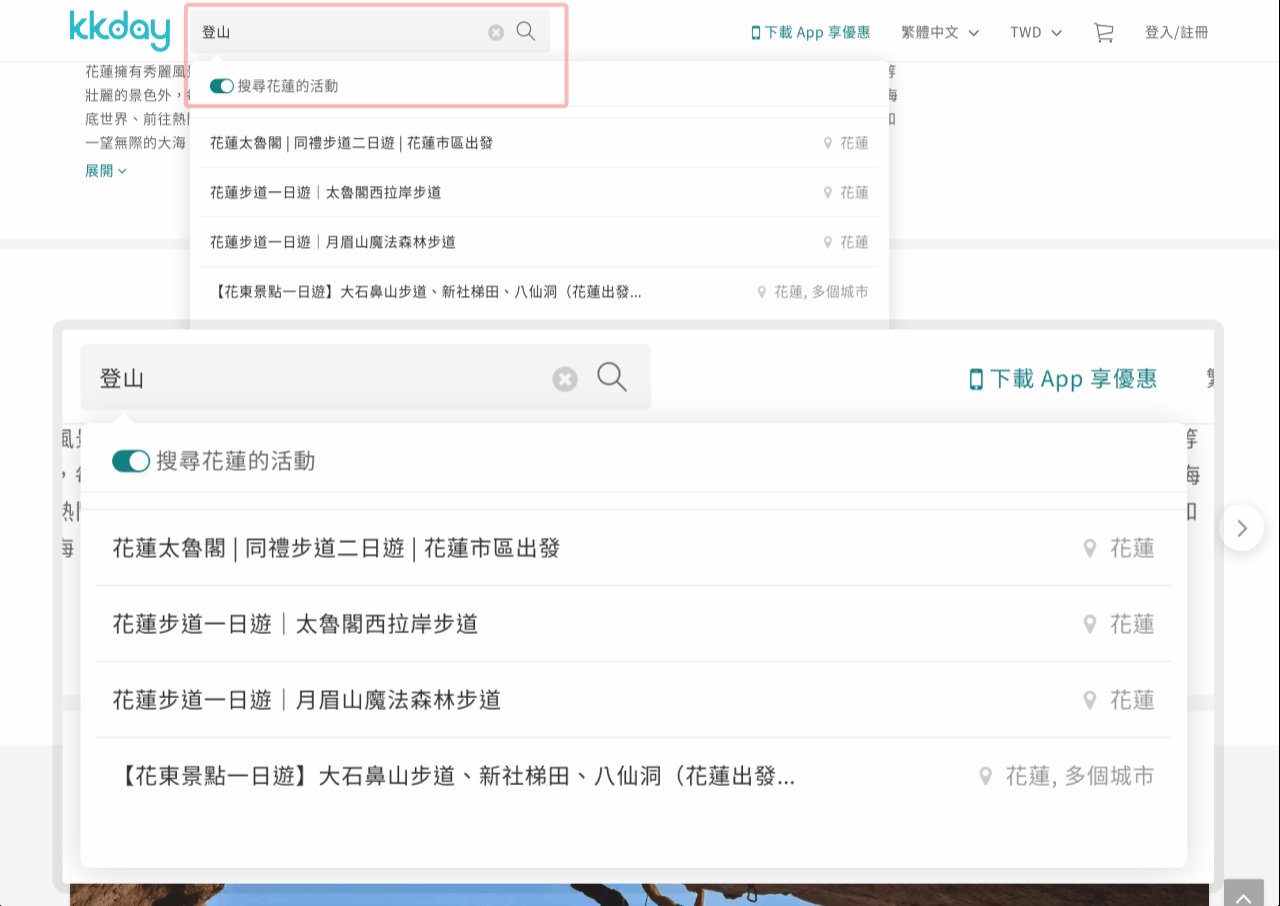
過往是無法只搜尋單一城市的商品,但根據上述的發現,大部分使用者都有明確的目的地,此時在城市商品列表頁進行關鍵字搜尋時,卻會搜尋到其他城市的商品,因此我們的 PO 提出城市內搜尋的功能,透過團隊內部的討論,我們最後使用開關的方式讓使用者可以切換搜尋範圍。

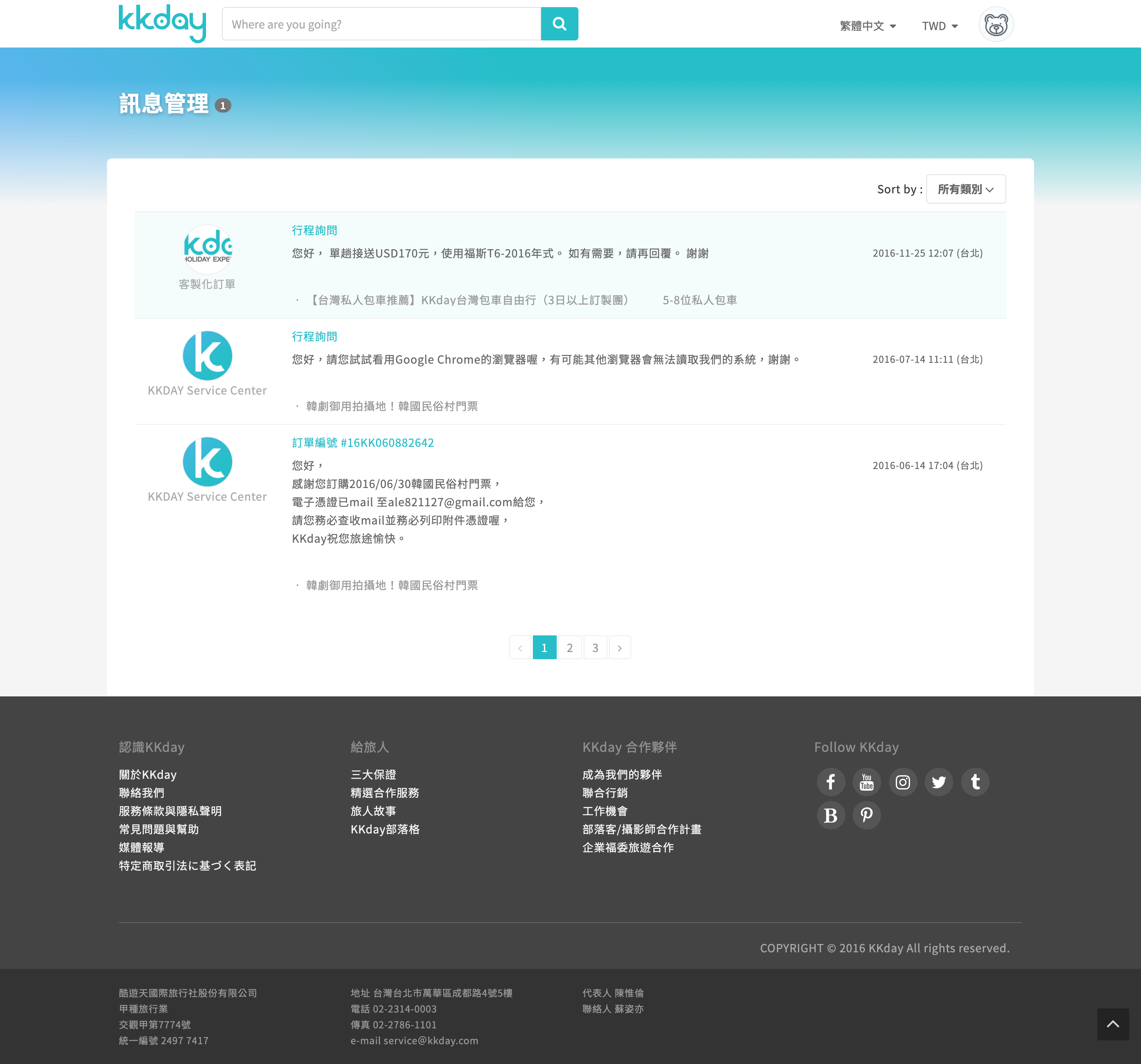
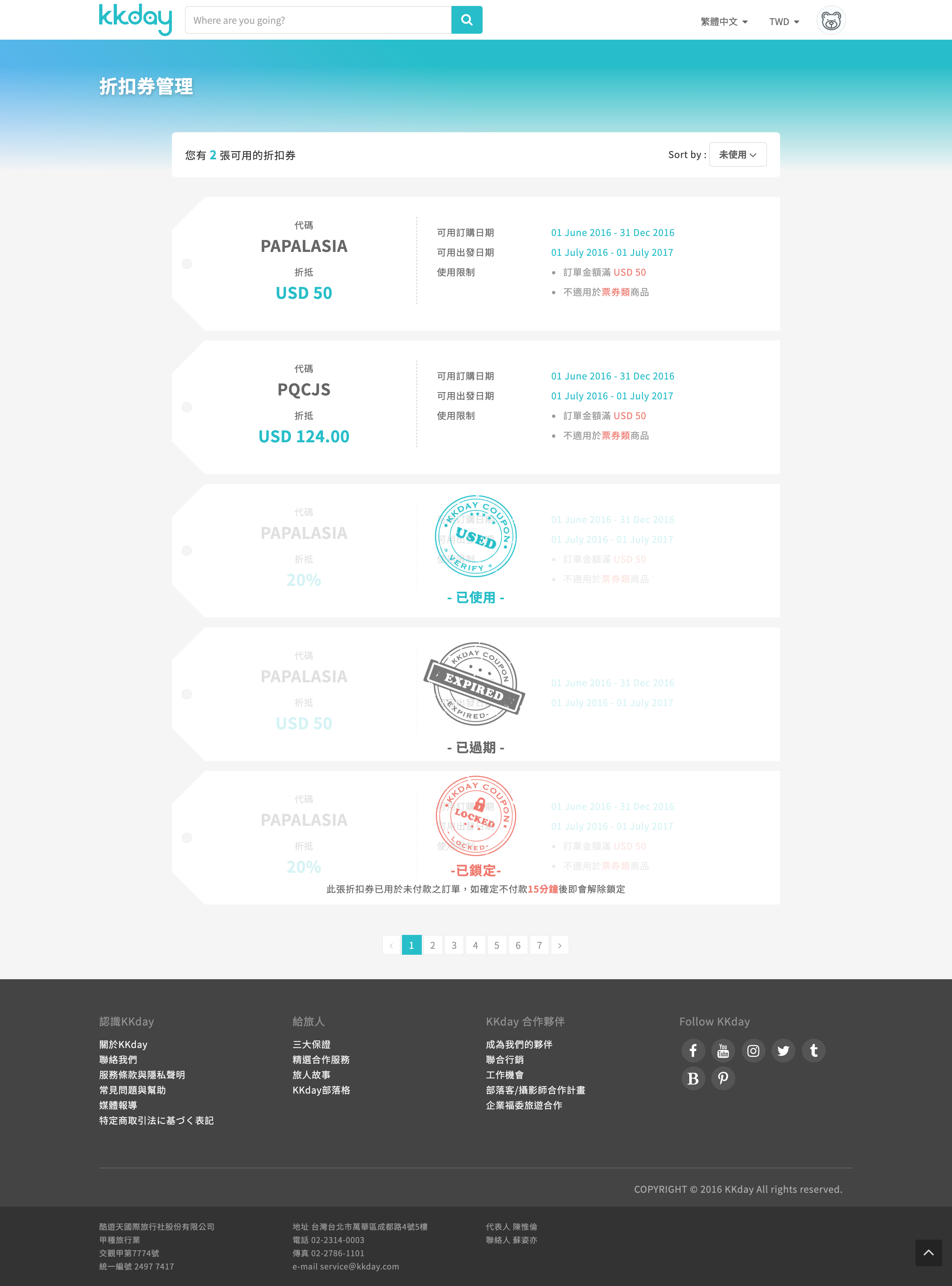
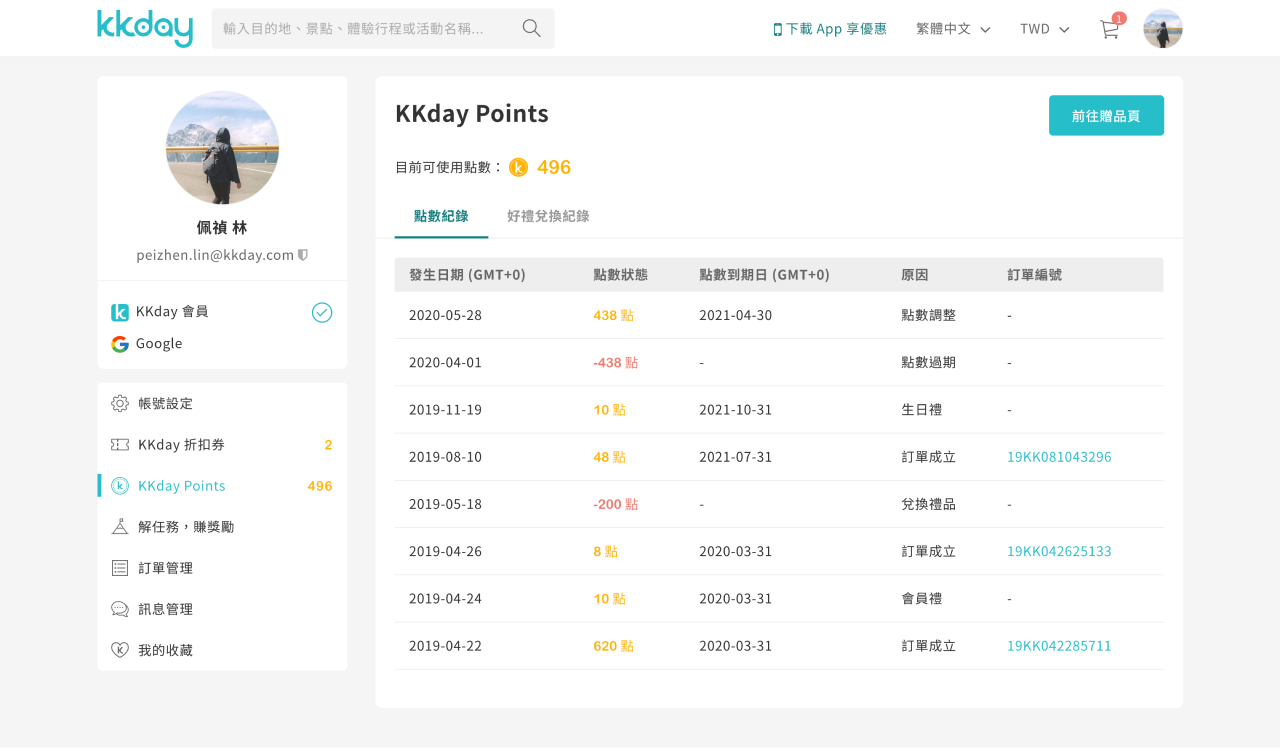
我在接手官網的設計後,隨著各頁面的新功能開發或優化要進行時,陸陸續續也一起把各頁面的視覺風格改版,而會員頁面因為改動頻率較低,且較不影響轉換率,因此優先度最低,每個會員頁都是分開上線。
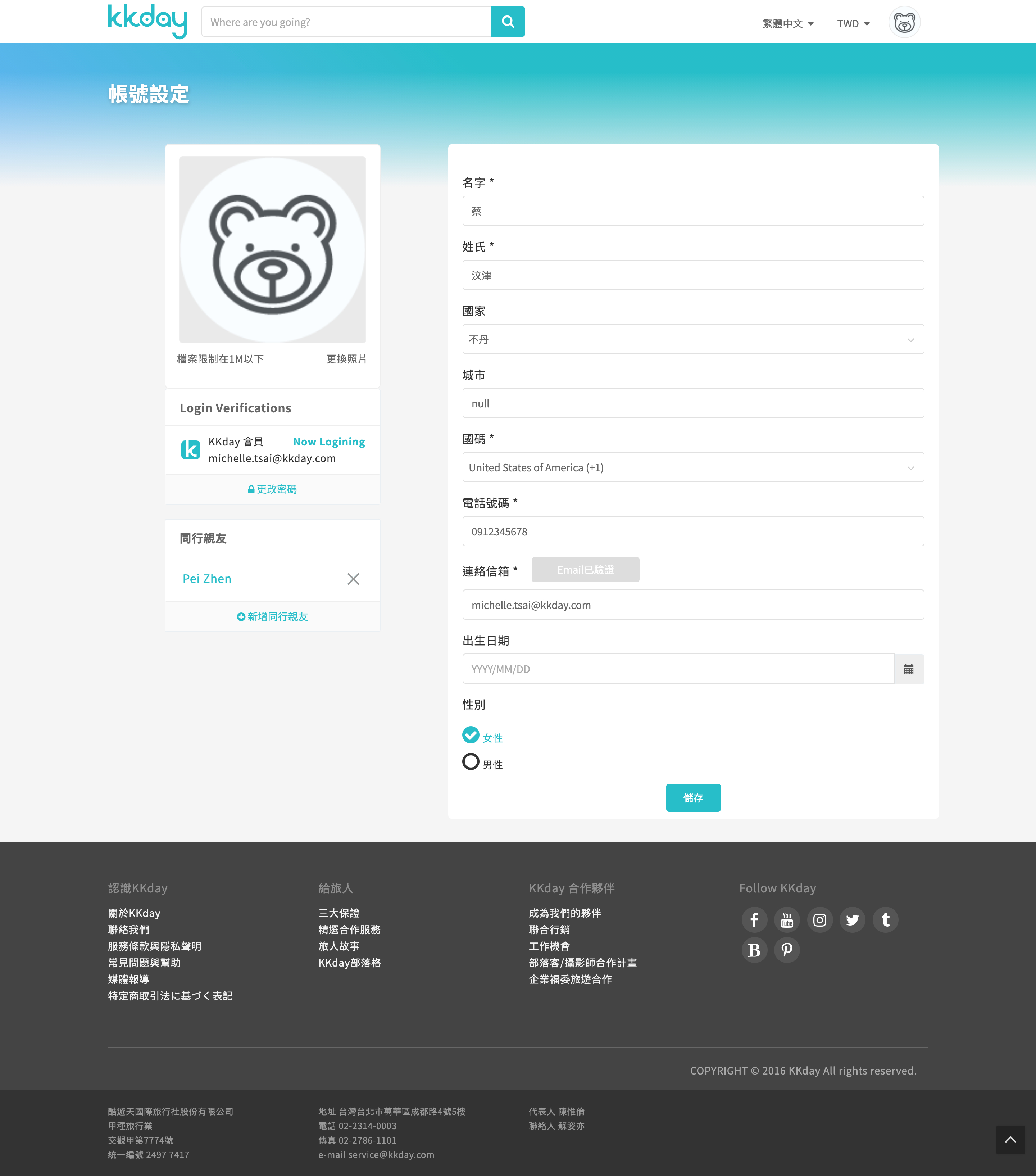
而舊版本的會員中心有幾個問題想解決:




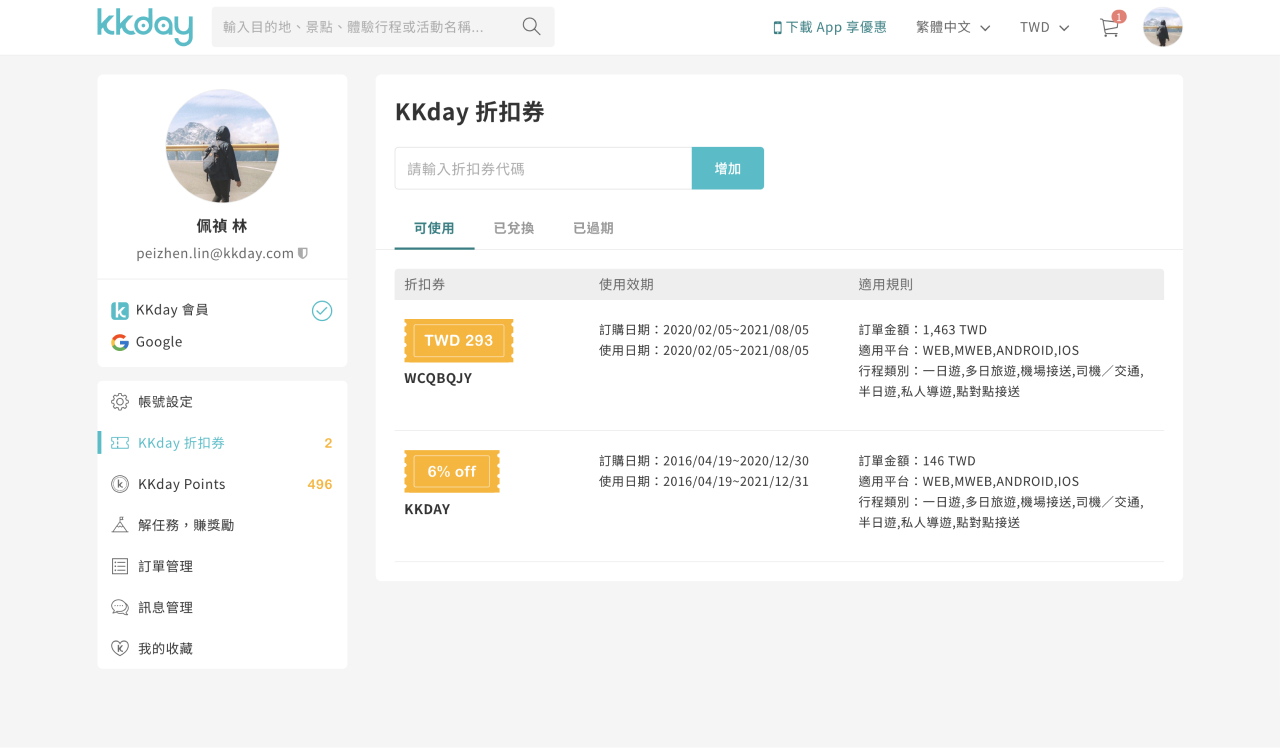
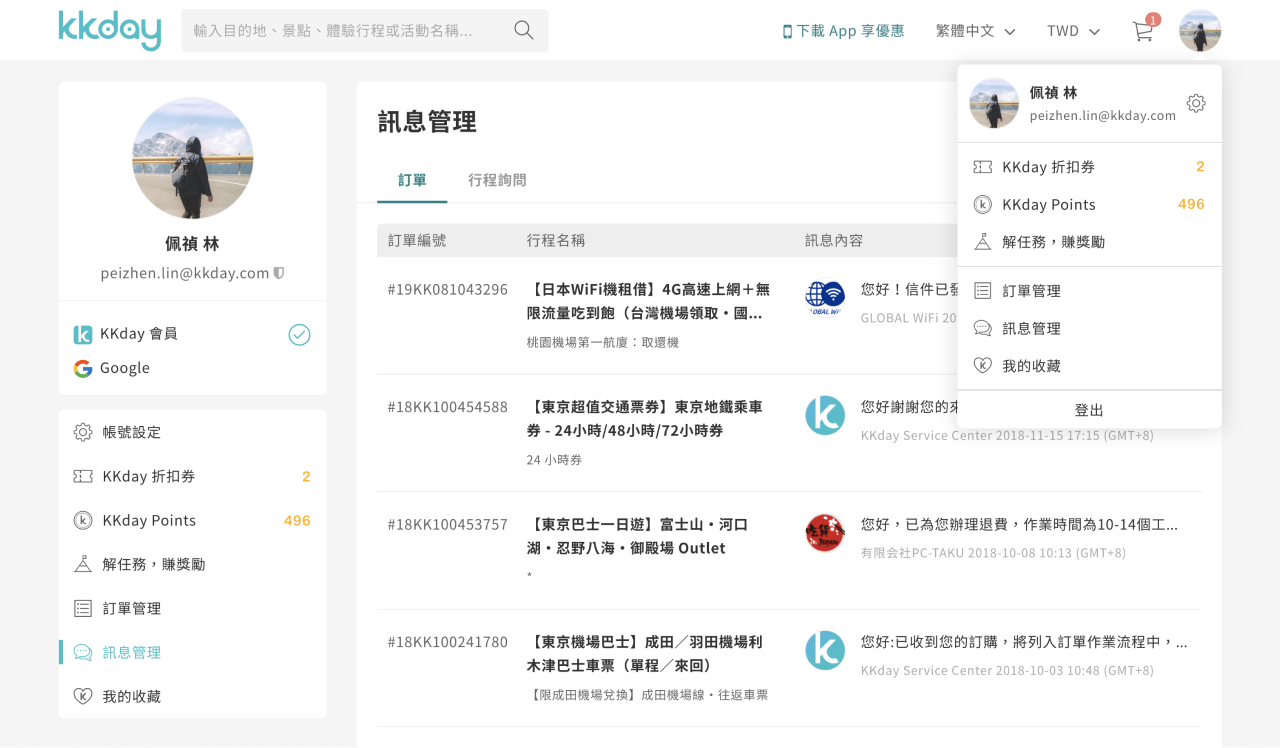
新的會員中心在左側放上所有會員頁面的選單,並且加上會員的頭像。每個頁面也採用同樣的版型設計、資訊擺放位置重新整理,讓資訊更清晰易讀。




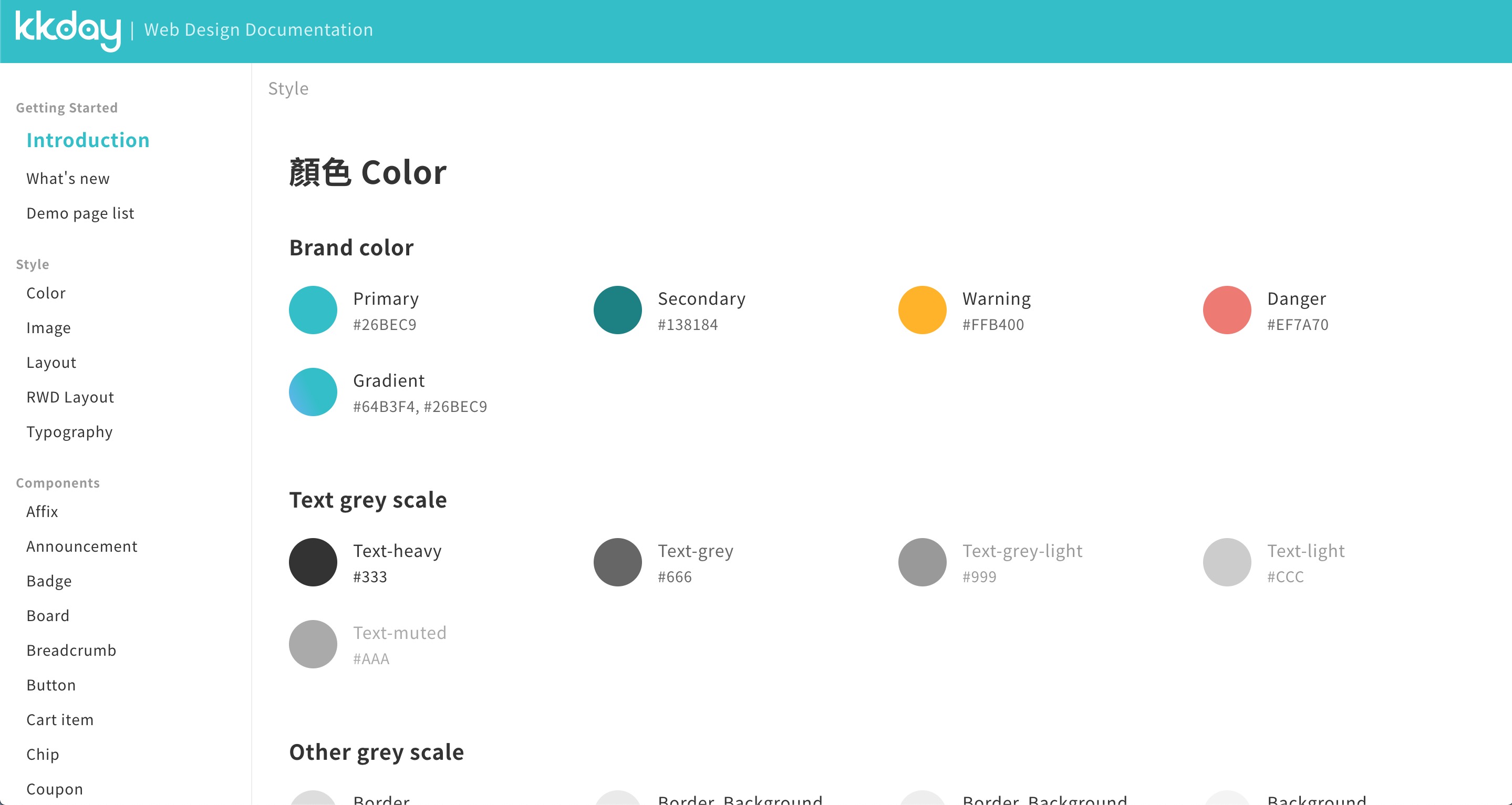
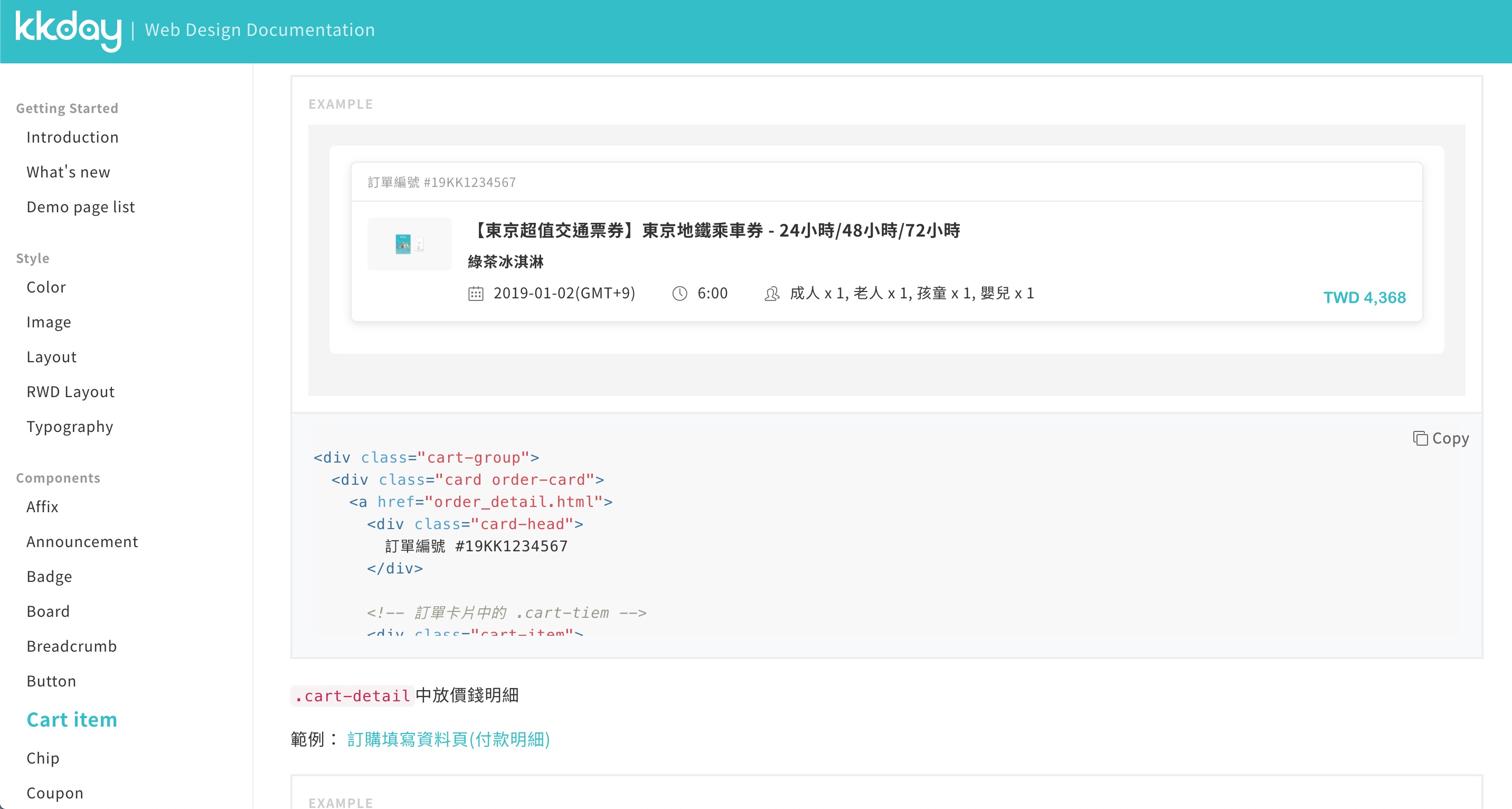
在官網做視覺改版的同時,我同時整理了官網的 Design Guideline,另外因為切版也是設計師負責,所以我是用可操作的網頁呈現 Guideline,並且包含程式碼的規範和複製功能。
Guideline 的制定讓其他設計師接觸官網的設計時可以更快的上手,也減少重複設計相同元件的問題。